
NOTE: Hello Readers, there’s important info at the bottom of the post.
Finding the right color for a project is so important and it’s always nice if you can get it right the first time. Case in point, I once had a living room wall that transitioned through five different paint colors . . . in one year. That’s a lot of painting! Whether it be a sewing project, a theme for a scrapbook, home decorating, party planning or even designing a website, finding a good color scheme is key to a satisfactory outcome. Fortunately, there’s some help out there; even better, the help is FREE! Check out these three websites that will not only make color selection easy, it makes it kinda fun.
DESIGN SEEDS
“For All Who Love Color”
Jessica Colaluca started Design Seeds in 2009 and if you are looking for pure color inspiration, this is your spot. What’s fabulous about Design Seeds is that Jessica’s color schemes are taken from Instagram photos sent in by people from all around the world. Jessica then mixes the related color swatches digitally and posts them beside the original picture in a beautiful, eye-catching layout.


The Design Seeds “Autumn {color} on the left was the color inspiration for my reading room. . . which still needs pictures etc. You can see how having a full color palette ahead of time makes the entire design process much easier.
Imagine using this tool to plan the color scheme for a vacation album, a quilt. . . or how about an entire wedding. The possibilities are endless.
The Design Seeds website is nicely organized and beautiful to browse. You may search for inspiration by season under the ‘Seasonal Atlas’ menu – say if you are doing a spring wedding or a fall floral arrangement. You can also search by key color in the ‘Explore By’ menu. For example, I knew I wanted a navy color in my reading room so that was my search criteria.
I have spent numerous insomniac hours on the Design Seeds site, just browsing color schemes and feeling inspired to create. You can see some of my favorites pinned on my Crafty Comp – Colors Pinterest board. Just a quick warning though, Design Seeds can be like potato chips . . . you can’t see just one.
COOLERS.CO
Color Scheme Generator
This next program takes color appreciation to color utilization. Imagine you have a picture and want to create a newsletter to coordinate with it. You know, the text in coordinating colors. . . maybe some graphics. Or maybe, your planning a big event and you want everything from the decorations to the invitations to be color coordinated. Perhaps, you’ve found a great color scheme on Design Seeds but there were one or two colors that weren’t quite right. That’s where this next site, Coolers.co comes in handy. Coolers is a FREE color palette generating program. It’s a good idea to create an account on this one (they only require a username, email and password), as that will allow you to save all your color palettes and access them on the cloud. The good news is I have not been inundated with emails from them after setting up my account. Once you set up your account you have the choice to ‘Explore’ or ‘Generate’
Explore
Under the Explore part of the menu you can look at color schemes that others’ have created. You can set a filter by color; for example, only looking for schemes that have yellow in them. You can also filter by the most recent color schemes posted or the ones with the most views/saves which are referred to as ‘Best’. Sometimes it’s interesting to see which color schemes are the most popular. There is an option to make all your color schemes private if you don’t want them posted (in the main settings menu.)
Generate
The Generate part of the menu is where the coolness happens. If you have no idea where you want to start, just hit the space bar and a color scheme will appear. Hit it again and an entirely new scheme pops up. If you like any of the colors in the scheme, click the little padlock button on that color to lock it. Then, when you hit the spacebar again, that color(s) won’t change. You can adjust the Hue, Saturation, and Brightness of each color. You may also drag the color to a different spot in the scheme so you see them in a different order and you can look at alternate shades of each color. Pretty cool right?
But wait…. there’s so much more. You can upload a picture through the camera icon (right below ‘Generate’) and Coolers will generate color schemes based on your picture. . . kind of like Design Seeds. Which reminds me, remember that example I gave of liking a color palette from Design Seeds but one or two colors aren’t right…? Let’s play with that.

We’ll use my Reading Room inspiration color scheme as an example.
First, when you are in Design Seeds, right click on the photo/color scheme and save it.
Next, open the Coolers.com site, click on ‘Generate’ and then click the camera icon.
Select the Design Seeds file that you saved.
When your image appears, you will see a circle in the top left of your image. Drag the circle onto one of the colors you want to keep on the Design Seeds color palette. In my example that’s the steel blue with the 2 on it.
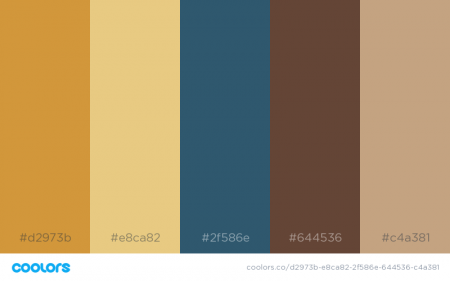
Notice that steel blue is now the first color (1.) in the Coolers color palette located under the Design Seeds image. Move the curser to the second spot on the COOLERS palette (3.) Click. Drag the curser to the next Design Seeds color you want to keep (4.). Notice the Coolers color palette added this color in the second spot (3.) Continue this process until all your ‘keep’ colors are represented on the Coolers palette. It doesn’t matter what the other colors are at this point. Click OK. Remember, FIRST click on the Cooler palette (which color you are replacing), SECOND click on the color in your image, (what color you want). You can follow my path on the example from 1. – 6. (If you were doing this with a regular photo, you would be clicking the parts of the photo that have the colors you like.)
After you click the OK button, the new Coolers palette will appear full screen. Go to each of your favorite colors and ‘lock’ them by clicking on the padlock that appears when you hover over the color. . . LOCK those colors or Coolers will change them!
Now, each time you press the space bar, Coolers will replace the two unlocked colors with different options. When you see one you like, lock it and then continue pressing the space bar until all five color spots are filled. Remember, you can individually change the hue, saturation, brightness and shade of any color.
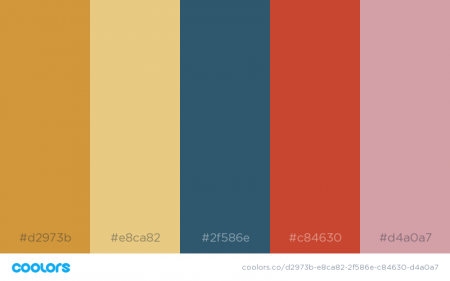
Here are some of the alternative color schemes Coolers suggested to coordinate with my three locked colors.


Cooler is an amazing program, especially for FREE. But believe it or not, there is one more AWESOME attribute of Cooler.co that I want to point out and if you are a COPIC Marker user…you want to be awake for this. I’ll use the Header Logo of my blog to demonstrate.
Here’s my Header

In Coolers, I’m going to focus on the background color and four of the brighter colors from the floral graphics. I could have focused on other colors for different results; for example, a softer palette.
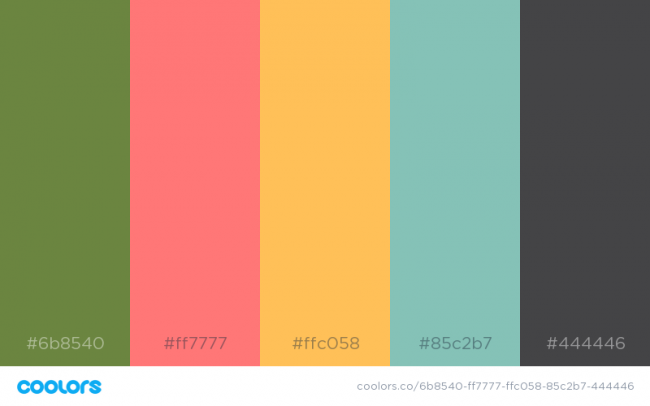
Here’s the color scheme generated by Coolers based on my header.

Once satisfied with the color scheme, I click on the EXPORT button. A box pops up with six choices.

The URL is a link to my color scheme. PDF and PNG are file types I can save the color scheme as. SCSS and SVG are related to embedding code so you can ignore those. AND THEN, there is a beautiful button for all the Copic fans of the world. When I click the COPIC button in relation to my Header’s color scheme, I get this. . .

That’s right, the Copic Marker numbers for the closest match to the colors in my color scheme. Pretty double darn cool! What a fantastic way to explore different color schemes for Copic before ever putting pen to paper.
DAN’S TOOLS & EASY RGB
HEX Values, RGB, and Paint Chips OH MY
So you are feeling some color inspiration through Design Seeds and you’ve fine-tuned your color palette with Coolers. Now what? How do you bring those colors into a document or onto a bedroom wall? Well, I wont lie, there’s a bit of eye-balling it for sure. For example, you might print out your color palette or save it to your phone so you can check colors as you shop for fabric, throw pillows, cardstock…whatever. BUT, there are a few FREE websites that make color matching a bit more exact. First though, a little geeking out is necessary – stay with me.
Vexed by HEX?
Did you notice the 6-digit code on the bottom of each color on the Coolers palette? Those are called HEX values. A color hex code is a way of specifying color using hexadecimal values. Its actually 3 pairs of codes put together The code for the color’s red value is the first two numbers, the value for green is the second two numbers and the last two numbers represent the value of blue. It’s a way of making sure everyone is on the exact same page when you say, “you know, that bluish-green-sort-of-tealy color. There is another code you may see related to color; the RGB code (RedGreenBlue). There is actually no informational difference between RGB and HEX colors. They are just different ways of expressing the same thing: a red, green and blue color value.
OKAY. . .?
Knowing the HEX or RGB code of a specific color helps you in many ways. Documents like newsletters, flyers, invitations etc. can be created with your exact color palette. You can get paint mixed to an exact (almost) color and even design fabric with those colors. And as we’ve already covered, you can match your COPIC markers to those colors. This just made customizing your projects a whole lot easier.


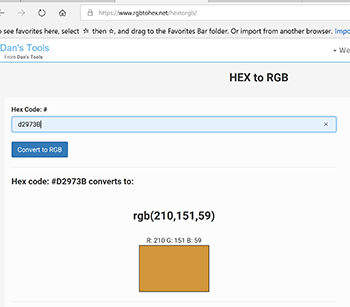
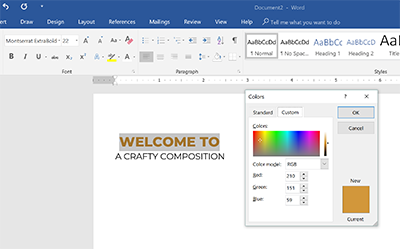
Often though, you have the HEX value and the application you are using requires the RGB value. This is the case with Microsoft Word and Adobe Photoshop/Lightroom. That dilemma is where my next FREE website comes in handy. Dan’s Tools allows you to quickly type in the HEX code and get the RGB code. There is also a link if your need to flip the conversion; RGB to HEX. Easy Peasy! Now, when you are creating the flyer for the next potluck bash you can stay true to your desired color palette.
Pretty cool. . . but you can take your color customization even further with the help of my last FREE Color-loving Tool; EasyRGB. Using this super user-friendly site, you can actually, find the closest possible paint matches, by paint brand, using your RGB code. Seriously! Just chose the ‘Match Color Data to Commercial Colors’ option from EasyRGB’s main page.

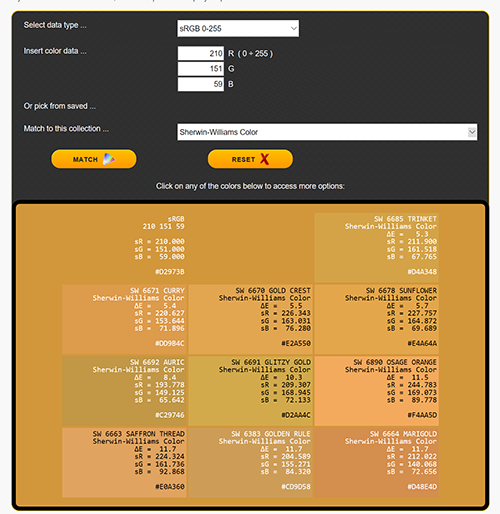
Enter in your RGB code (sRGB 0-255) and use the drop down menu to select your paint brand. Sherwin Williams, Benjamin Moore, Valspar, Behr. . . all the major ones are there. When you hit ‘MATCH’, this is what you get.
WOW!
The top left color and code info is the RGB color you provided. All the other squares are different Sherwin-Williams (because that’s the brand I selected for my example) paint colors that are similar. From here, it’s easy to narrow down the possibilities or check another paint brand to see if there is a better match. This is easy to do with EasyRGB’s ‘Find Similar Colors in Different Collections’ tool. Here you can put in the name and code for one brand (example: SW 6685 Trinket) and select any other paint brand to see their options for that color.
I’ve lived in 13 different homes in my adult/married life. I would not even dare to guess how many walls I’ve painted in those 13 homes; many of them multiple times. I sure wish these tools were available back then. Oh the time and money….and backaches I would have saved.
The EasyRGB site also provides many other color related tools including finding complementary colors. Give it a spin.
Well lovelies, I sure appreciate you sticking through this information packed post. I hope I have provided you with some useful tools for surrounding yourself with colors your love. If you have any questions, pop down below to the comments section and let me know what you need. . . or think, or like – or don’t like :-(…
There’s a couple of things to update you on. First, there is a new video on my YouTube channel for the fluid paint pouring on rocks. It’s so mesmerizing to watch how the paint just moves and flows . . . and the cells! Love the cells! IDEA! -You can even use the color tools above to help select your pouring colors for your rocks. If you want to know even more about this rock painting process head to my post Three Easy Steps To Creating Gorgeous Art Rocks HERE.
Second, you may have noticed the new Super Subscriber button in the side bar. This is something new I’m developing but the basics are this. When you subscribe to A Crafty Composition you get a code that gives you access to a special Super Subscriber page. This page has an ever-growing list of FREE tutorials, printables and more that only subscribers can access. Yes, there will still be weekly posts to the main site but I would like to reward those of you who take that extra step to support this blog by subscribing. Subscribing is FREE on your end and on my end, it helps build proof of readership which in turn, once the numbers get high enough, allows me to earn an income from the blog. It’s a win win so hit the subscribe button on the top side bar – it’s painless. I promise! If you already are a subscriber (thank you thank you thank you), check your email in the next week or so for the new Super Subscriber access code.
Thanks so much. Have a safe, happy and crafty weekend. Hugs! ~JoElle
Sharing is caring!
Related Posts
5-Minute Mini Gift Bag
If you have followed A Crafty Composition for a while you know it is fairly…
January 262 COMMENTS
COMMENTS (I love hearing from you!)
This site uses Akismet to reduce spam. Learn how your comment data is processed.





Lisa | 31st Aug 18
Fantastic! I am very color challenged and this will help me out tons. <3 I can't wait for your next post.
JoElle | 24th Sep 18
Thanks Lisa. It’s very technical so if you have any questions or need some clarification, don’t hesitate to contact me.